一、部署证书后安全锁不正常显示 有些小伙伴安装过SSL证书后,会发现https安全锁显示不正常,对于小白小伙伴们不知道原因在哪,更不知道怎么解决,下面就来看看出现这样的原因和解决办法吧:
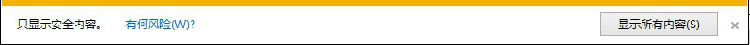
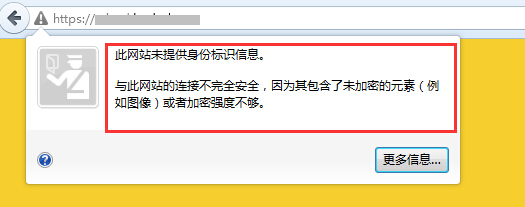
第一种提示:浏览器提示不安全因素(不同浏览器会出现不同的提示办法,解决办法见“二、解决网站”不安全因素“的方法”提示的原因:用户网站中却使用了大量的外链,而SSL证书对于网站的代码安全性要求比较高的,用了这些外部的资源(图片或js)正是不安全的因素所在,因此用户在部署SSL证书后需要对网站代码进行调整,这样才能保障网站的安全;在部署SSL证书后,通过https访问网站时,就会出现以下提示:1.IE浏览器提示IE浏览器底部会提示“只显示安全内容”。 2.火狐浏览器提示不安全内容火狐浏览器底部会提示“此网站的连接的安全,因为包含了不安全的因素”。
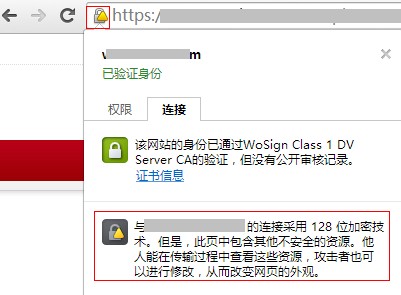
2.火狐浏览器提示不安全内容火狐浏览器底部会提示“此网站的连接的安全,因为包含了不安全的因素”。 3.360、谷歌等浏览器提示不安全内容:安全锁为黄色三角警告 谷歌浏览器中锁型标识会显示异常,并提示:与www.yourdomain.com的连接采用128/256位加密技术。但是,此页面中包含其他不安全的资源。他人能在传输过程中查看这些资源,攻击者也可以进行修改,从而改变网页的外观。
3.360、谷歌等浏览器提示不安全内容:安全锁为黄色三角警告 谷歌浏览器中锁型标识会显示异常,并提示:与www.yourdomain.com的连接采用128/256位加密技术。但是,此页面中包含其他不安全的资源。他人能在传输过程中查看这些资源,攻击者也可以进行修改,从而改变网页的外观。 第二种提示:https直接提示“安全锁红色叉号”(下图所示)
第二种提示:https直接提示“安全锁红色叉号”(下图所示)
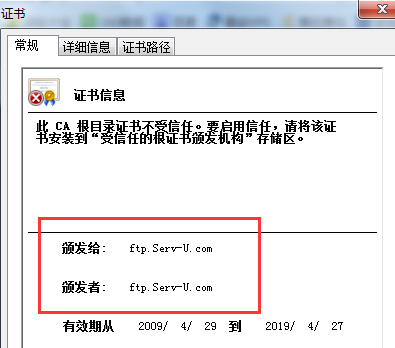
出现图上情况,造成的原因有:1.使用的证书到期,需及时更新有效证书即可;2.使用自签证书,自签证书即自建PKI系统颁发的SSL证书,自签证书最容易被假冒和伪造,被欺诈网站所利用,也最容易受SSL中间人攻击,是非常不安全的(点此查看详情),为了保障网站数据安全,请尽早使用正规单位颁发的SSL证书。
3.绑定域名与访问域名不一致(点击https小锁,查看证书详细,证书里显示的域名),解决办法:可向正规证书单位,再申请一张证书即可,证书颁发后,删除不匹配证书,重新安装新的匹配证书;4.本地时间不同步等,可直接同步本地时间;出现以上情况,可根据相对应的调整即可。二、解决网站”不安全因素“的方法:
弹出这些不安全因素的提示是由于网站页面上包含混合内容导致的,也就是说,网站页面上包含 http:// 的资源 也包含 https:// 的资源。通常这种情况是需要在网站页面上做一些调整才能去除提示。以下是常用的解决方法:
例如:在网站页面文件中,包含了其他网站非https的资源。(可以通过谷歌浏览器按F12键查看)
可以把该外链复制到URL中,并通过在http后添加个”s“访问,测试此外链是否支持https协议的链接。
(1)如果可以访问,直接在代码中修改http为https的链接。

(2)如果不可以访问,则可以下载该资源到本地服务器上,并修改资源路径,指向到服务器上,并使用相对路径如 <img src="image/button_111.gif"> 或者完整的 https 路径<img src=https://***/image/button_111.gif>
网站出现不安全因素的提示时,请通过以上方法对代码进行调整,充分保障网站的信任。